Лекция 3. Графика в веб. Оптимизация графики.
| Сайт: | Сервер дистанционного обучения Гатчинского муниципального района |
| Курс: | Основы веб-конструирования |
| Книга: | Лекция 3. Графика в веб. Оптимизация графики. |
| Напечатано:: | Гость |
| Дата: | Понедельник, 6 мая 2024, 22:07 |
Описание
Основы работы с графическими файлами
Цветовые модели
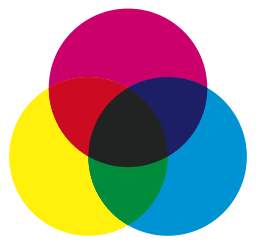
 Восприятие цвета человеком основано на реакции зрительной системы на воздействие света с разной длиной волны. Белый свет является сложным светом, состоящим из лучей различной цветности: красного, оранжевого, желтого, зеленого, голубого, синего, фиолетового – такое разложение называется спектром. Если белый свет падает на белый предмет, то все составляющие белого света отражаются от него, и мы видим белый цвет предмета. Если белый свет падает на зеленый предмет, то все составляющие света поглощаются поверхностью предмета, и лишь зеленая составляющая отражается, в результате чего мы видим зеленую окраску предмета. Аналогично происходит и с другими цветами: красным, синим, зеленым и т.п. Если свет падает на поверхность черного цвета, то поглощаются все составляющие спектра, и мы видим черный предмет. Таким образом, цвет окружающих нас предметов получается путем вычитания из белого отдельных спектральных составляющих. Такой способ получения цвета носит название "субтрактивный (вычитательный) синтез" .
Восприятие цвета человеком основано на реакции зрительной системы на воздействие света с разной длиной волны. Белый свет является сложным светом, состоящим из лучей различной цветности: красного, оранжевого, желтого, зеленого, голубого, синего, фиолетового – такое разложение называется спектром. Если белый свет падает на белый предмет, то все составляющие белого света отражаются от него, и мы видим белый цвет предмета. Если белый свет падает на зеленый предмет, то все составляющие света поглощаются поверхностью предмета, и лишь зеленая составляющая отражается, в результате чего мы видим зеленую окраску предмета. Аналогично происходит и с другими цветами: красным, синим, зеленым и т.п. Если свет падает на поверхность черного цвета, то поглощаются все составляющие спектра, и мы видим черный предмет. Таким образом, цвет окружающих нас предметов получается путем вычитания из белого отдельных спектральных составляющих. Такой способ получения цвета носит название "субтрактивный (вычитательный) синтез" .
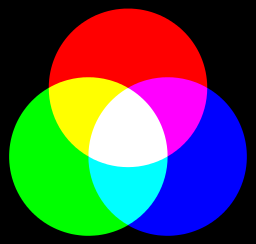
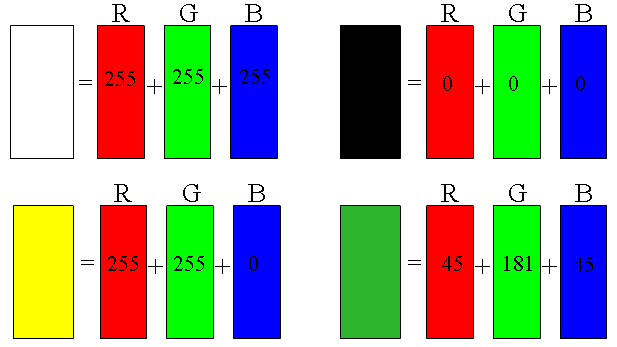
 Однако, если посмотреть на экран монитора через увеличительное стекло, можно увидеть, что цвет любой точки экрана (пикселя) формируется из трех светящихся точек разных цветов: Красного (R), Зеленого (G), и Синего (B). Поскольку в данном случае мы имеем дело не с отраженным светом, а со светящимся экраном, происходит не вычитание составляющих из основного цвета, а сложение цветов световых лучей. Такая модель смешения цветов называется аддитивной. Черный цвет в таком случае получается, если ни одна из трех цветных составляющих не задействована. Белый цвет получается при смешивании чистых излучений трёх основных цветов (красного, зелёного и синего) максимальной яркости.
Однако, если посмотреть на экран монитора через увеличительное стекло, можно увидеть, что цвет любой точки экрана (пикселя) формируется из трех светящихся точек разных цветов: Красного (R), Зеленого (G), и Синего (B). Поскольку в данном случае мы имеем дело не с отраженным светом, а со светящимся экраном, происходит не вычитание составляющих из основного цвета, а сложение цветов световых лучей. Такая модель смешения цветов называется аддитивной. Черный цвет в таком случае получается, если ни одна из трех цветных составляющих не задействована. Белый цвет получается при смешивании чистых излучений трёх основных цветов (красного, зелёного и синего) максимальной яркости.
Для формирования изображений на мониторах, экранах телевизоров, проекторах используется аддитивная цветовая схема RGB (Red, Green, Blue). Любой цвет на экране получается путем смешения составляющих красного, зелёного и синего цветов различной интенсивности.

Работая с графическими редакторами, мы сталкиваемся и с другими цветовыми моделями.
Цветовая модель CMYK предназначена для работы с отраженным цветом, т.е. является субтрактивной. Цветовыми составляющими этой модели являются цвета: голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (BlacK). Голубой, пурпурный и желтый цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно, поскольку получить черный цвет путем смешения красок невозможно технологически. Катриджи современных печатающих устройств содержат краски этих четырех цветов. В компьютерной графике модель CMYK применяется для подготовки печатных документов.
Цветовая модель HSB
Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK).
Цветовая модель HSB наиболее удобна для человека, т.к. она хорошо согласуется с моделью восприятия цвета человеком.
Компонентами модели HSB являются:
- тон (Hue)
- насыщенность (Saturation)
- яркость цвета (Brightness)
 |
Тон - это конкретный оттенок цвета. |
 |
Насыщенность характеризует его интенсивность, или чистоту. Определяется, как соотношение основного цвета и такого же по яркости серого. |
 |
Яркость же зависит от примеси черной краски, добавленной к данному цвету. |
Цифровые изображения
- Компьютерная графика
- область деятельности, связанная с созданием и обработкой цифровых изображений
- Цифровое изображение (ЦИ)
- модель реального изображения, хранящаяся в памяти ПК в виде комбинации цифр.
- Модель
- упрощенное представление объекта или процесса
Чем детальнее описан объект, тем лучше модель. С другой строны, чем точнее, тем больше занимает памяти и дольше обрабатывается.
ЦИ можно разделить на две категории:
- растровые
- векторные
- Векторная модель
- список параметров, математически описывающих объекты.
Плюсами векторной модели являются
- компактность
- легкость модификации
- масштабируемость
К отрицательным особенностям относятся следующие:
- чем сложнее изображение, тем дольше оно выводится на экран (перерассчитыается)
- невозможно описать реальные объекты.
- Пиксель
- наименьший логический элемент двумерного цифрового изображения в растровой графике.
- Растровая модель
- изображение описывается, как множество точек (пикселей), для каждой из которых задан определенный цвет.
Преимущества растровой модели:
- возможность созданию практически любого рисунка, описания реальных объектов
- высокая скорость обработки изображений, если не используется масштабирование
К недостаткам растровой модели можно отнести
- потеря качества изображения при масштабировании
- большой размер файлов
Недостатки растровой модели напрямую связаны с особенностью хранения информации в растровом формате - необходимо хранить информацию о цвете каждой точки изображения. Существуют способы уменьшения размера файлов растровых изображений - так называемые алгоритмы сжатия.
Графические форматы веб.
На сегодняшний день существует множество форматов, предназначенных для хранения цифровых изображений (ЦИ), как растровых, так и векторных. Среди векторных форматов наиболее известны такие, как Scalable Vector Graphics (SVG и SVGZ), Flash (SWF) и Corel Draw (CDR). Наиболее распространенные растровые форматы - Bitmap Picture (BMP), Joint Photographic Experts Group (JPEG), Graphic Interchange Format (GIF), Portable Network Graphics (PNG), Tagged Image File Format (tiff), Photoshop Document (PSD).
На страницах сайтов допустимо использование трех растровых форматов - GIF, JPEG и PNG. Все три этих формата являются сжатыми, но используют различные алгоритмы сжатия, поэтому каждый из перечисленных форматов имеет свои особенности.
 |
| Изображение в формате JPEG |
Формат JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих плавные переходы яркости и цвета. Сжатие файлов этого формата основано на усреднении цвета соседних пикселей. Поэтому при высоких степенях сжатия можно заметить размытие границ изображения. Алгоритм сжатия, применяемый в формате JPEG относится к категории алгоритмов сжатия с потерей качества (это означает, что изображение, сжатое таким образом, не может быть восстановлено в точности).
Графические файлы в формате JPEG имеют расширение .jpg (иногда встречается .jpeg)
 |
| Изображение в формате GIF - анимация, прозрачный цвет |
Особенностью формата GIF является использование индексированной палитры цветов. Все цвета изображения нумеруются и сохраняются в специальной таблице. Таким образом, вместо того, чтобы хранить информацию о коде цвета каждой точки изображения, в файле формата GIF хранится таблица цветов и номера цвета каждой точки. При этом количество цветов в таблице не может превышать 256.Очевидно, что данный формат подходит для хранения "малоцветных" изображений, таких, как логотипы, шрифты, чертежи, черно-белые изображения, и не подходит, например, для сохранения фотографий осеннего леса - количество природных оттенков многократно превышает возможное число цветов палитры. Алгоритм сжатия, используемый форматом, относится к категории алгоритмов сжатия без потерь.
В отличие от формата JPEG, формат GIF поддерживает возможность создания простой анимации.
Еще одна особенность формата - возможность назначить один из цветов изображения прозрачным. При размещении на веб-странице сквозь пиксели прозрачного цвета будет виден фон страницы.
Графические файлы в формате GIF имеют расширение .GIF
Формат PNG был создан, как свободная альтернатива формату GIF, который до 2004 года был недоступен для свободного использования. PNG сочетает в себе возможности JPEG (хранение практически неограниченного количества цветов) и GIF (поддержка прозрачности).
Файлы в формате PNG имеют расширение .png
Оптимизация графики для веб.
Оптимизация является обязательным этапом подготовки изображений к публикации в сети. Под оптимизацией изображения принято понимать уменьшение размера ("веса") графического файла, который зависит прежде всего от размеров изображения, с сохранением достаточного качества.
- Размер растрового изображения
- количество пикселов, содержащихся в изображении, по горизонтали и вертикали
- Разрешение экрана монитора
- размеры получаемого на экране изображения в пикселах
Размер фотографии, полученной с помощью современного цифрового фотоаппарата может составлять примерно 3500x2500 пикселей. Разрешение современных мониторов - от 1024×768 до 1600×900. Очевидно, что размещать на страницах сайта изображение исходного размера нецелесообразно - оно просто не поместится на экран.
Изменить размер изображения можно с помощью графического редактора или графического конвертера
Примеры коммерческих и бесплатных программ для обработки изображений:
- Коммерческие:
- Adobe Photoshop - графический редактор
- ACDSee - графический просмотрщик/конвертер
- Бесплатные:
- GIMP - графический редактор
- XnView - графический просмотрщик/конвертер
Основы работы в XnView
- XnView
- кроссплатформенная программа для просмотра изображений, поддерживающая просмотр более 400 и сохранение (конвертирование) до 50 различных графических и мультимедийных форматов файлов. Программа распространяется бесплатно для некоммерческого и образовательного использования
Официальный сайт программы: http://www.xnview.com/
Основные возможности при просмотре изображений:
- Режим предварительного просмотра (эскизов) файлов.
- Просмотр файлов в окне и в полноэкранном режиме.
- Уменьшение/увеличение видимого размера изображения.
- Просмотр многостраничных и анимированных изображений.
- Получение изображения со сканера.
- Отображение сведений о изображении, в том числе информации EXIF и IPTC.
- Подсчёт количества использованных в картинке цветов.
- Отображение файлов в режиме слайд-шоу в окне и полноэкранном режиме.
- Установка просматриваемого изображения в качестве обоев рабочего стола.
- Возможность задать некоторые папки в качестве избранных для быстрого доступа к ним.
- Просмотр видеофайлов при наличии соответствующих кодеков в системе.
Основные возможности при редактировании изображений:
- Выделение части изображения, вырезание, копирование выделенной части в буфер обмена, вставка из буфера обмена.
- Поворот изображения.
- Преобразование цветов рисунка, замена цветовой палитры.
- Изменение размера изображения.
- Вставка текстовой надписи.
- Применение к изображению различных эффектов.
- Коррекция «эффекта красных глаз».
Другие возможности программы
- Создание веб-страницы из изображений.
- Преобразование формата файлов изображений.
- Создание скриншотов.
- Поддержка плагинов, в том числе для Adobe Photoshop.
- Интеграция в Total Commander.
- Создание списков файлов.
- Запись рисунков на CD (необходимо наличие в системе Nero Burning ROM).
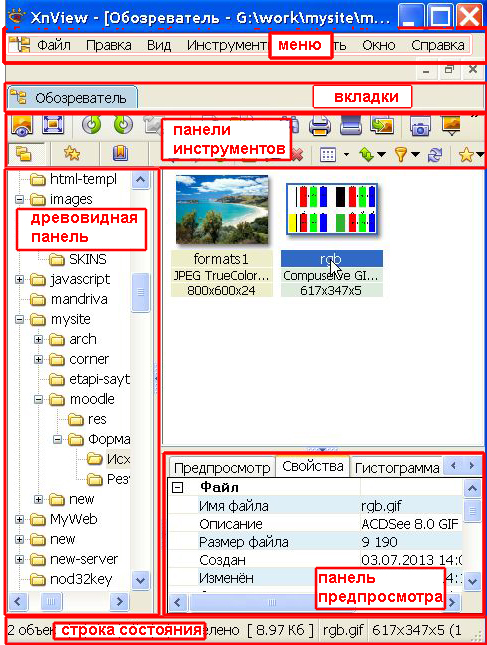
Основные элементы интерфейса
- Меню
- включает все основные возможности работы с программой
- Панель вкладок
- используется для перехода между окнами программы
- Панели инструментов
- деблируют основные пункты меню, предоставляют быстрый доступ к функционалу программы
- Древовидная панель
- располагается по умолчанию в левой части окна программы, обеспечивает возможность перехода в нужный каталог, поиска файлов и папок на компьютере и в локальной сети
- Панель предпросмотра
- содержит несколько вкладок, на вкладке Предпросмотр осуществляется предварительный просмотр выбранного изображения, на вкладке Свойства выводится информация о графическом файле и о содержащемся в нем изображении:
- Имя файла
- Описание
- Размер файла
- Даты созданияб изменения и открытия
- Формат изображения
- Ширина и высота изображения
- Цветовая модель
- Способ сжатия
- и др.
- Строка состояния
- содержит информацию о
- количестве объектов в текущем каталоге,
- количестве выделенных объектов,
- объеме занимаемого объектами дискового пространства,
- выделенном объекте
| Рисунок 1. Основные элементы интерфейса XnView |
 |
В рабочей области редактора (по умолчанию, в правой части окна) выводится содержимое текущего каталога. Для просмотра объекта используется двойной щелчок мыши. Каждое изображение при просмотре открывается в отдельной вкладке (см. Рисунок 2).
|
Рисунок 2. 1. Панель вкладок. 2. Вкладка "Обозреватель". 3. Имя и расширение файла изображения. 4. Размер файла. 5. Размер изображения |
 |
Просматривать изображения можно, переключаясь между вкладками.
Вернуться к просмотру дерева каталогов можно, переключившись на вкладку "Обозреватель".
Основные возможности редактирования изображений XnView
Наиболее распространенная задача, связанная с публикацией изображений в сети - необходимость уменьшить размер изображения.
Важно помнить:
- Уменьшение размеров изображения ведет к потере некоторой части информации, соответственно, вернуть уменьшенное изображение к прежнему размеру будет невозможно. Поэтому при изменении размеров рекомендуется всегда сохранять исходные изображения.
- Если исходное изображение маленькое, попытки увеличить его, скорее всего, ни к чему не приведут
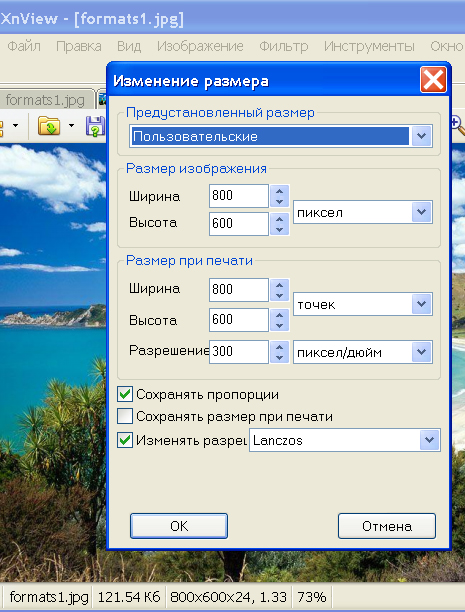
- Изменение размера изображения
- Откройте изображение в отдельной вкладке (двойной щелчок по ярлыку изображения)
- Выберите пункт Меню Изображение - Изменение размера
- Убедитесь, что установлена галочка Сохранять пропорции
- Выберите единицы измерения размеров - процент или пиксел
- Задайте нужный размер изображения по ширине или высоте.
- Нажмите OK
- Сохраните изображение с другим именем.

Часто возникает необходимость обработки не одного, а нескольких изображений. В этом случае удобно использовать возможность Пакетной обработки файлов
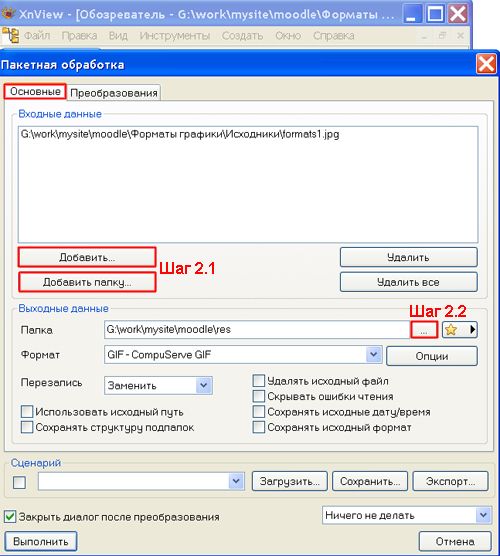
- Одновременное изменение размера нескольких изображений
- Выберите пункт Меню Инструменты - Пакетная обработка (или кнопка Преобразование на Панели инструментов)
- Вкладка Основные
- Настройте Входные данные. Для этого нажмите кнопку Добавить, выберите нужные файлы (удерживая клавиши Shift или Ctrl, можно выбрать несколько файлов одновременно). Если необходимо изменить все изображения в какой-либо папке, нажмите кнопку Добавить папку
- Настройте Выходные данные. В поле Папка укажите, куда нужно сохранить результат. Лучше сохранять результаты в отдельную папку во избежание случайного затирания исходных файлов.

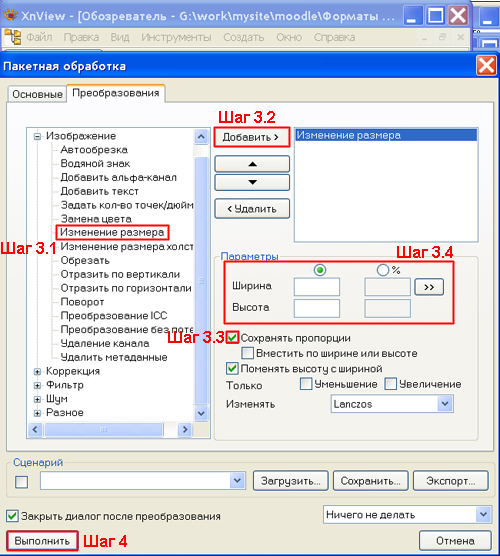
- Вкладка Преобразования
- В левой части вкладки выберите Преобразование размера.
- Нажмите кнопку Добавить
- Убедитесь, что установлена галочка Сохранять пропорции
- Задайте нужный размер изображений по ширине или высоте.

- Нажмите кнопку Выполнить
- Перейдите в папку, указанную Вами в разделе Выходные данные, проверьте результат работы.
Дополнительная информация
- Смешение цветов. Автор: Сокольникова Н. М. Источник: Основы живописи для учащихся 5-8 классов. ИЗОБРАЗИТЕЛЬНОЕ ИСКУССТВО Часть 2
- Цветовые схемы. Автор: Роман Акопов. Источник: RSDN Magazine #1-2004
- Графические форматы. http://ru.wikipedia.org/